
-
مجاني + مدفوع
- زيارة الموقع
Text Design: مساعد الذكاء الاصطناعي الثوري لتحويل النصوص إلى تصاميم مبتكرة في Figma.
في عالم التصميم الرقمي المتسارع، يحتاج المصممون إلى أدوات ذكية تساعدهم على تحويل أفكارهم وتجاربهم إلى تصاميم بصرية احترافية بسهولة وسرعة. هنا يأتي دور Text Design، الإضافة المبتكرة التي تجمع بين قوة الذكاء الاصطناعي ومرونة منصة التصميم الشهيرة Figma، لتحدث ثورة في طريقة صناعة وتصميم العناصر البصرية.
هذه الأداة الذكية تُمكن المستخدمين من إدخال وصف نصي بسيط وتحويله مباشرة إلى عناصر تصميمية جذابة وعملية، بالإضافة إلى توليد صور واقعية تساعد على إثراء المشروعات التصميمية بطريقة لم تكن متاحة من قبل.
ما هو Text Design؟
Text Design هو ملحق (plugin) فريد من نوعه مدمج مع Figma، يمكّن المصممين من الاستفادة من تقنيات الذكاء الاصطناعي لتوليد تصاميم مخصصة بناءً على أوصاف نصية فقط. بدلاً من البدء في رسم أو تخطيط من الصفر، يمكن للمستخدمين كتابة وصف دقيق لما يرغبون في تصميمه—سواء كان شريط تنقل، قسم رئيسي (Hero Section)، بطاقة منتج، أو حتى أي عنصر تصميمي آخر—ليتم تحويل هذه الأوصاف إلى تصاميم حقيقية جاهزة للاستخدام.
الأداة لا تقتصر فقط على تحويل النصوص إلى تصاميم، بل تقدم أيضًا ميزة توليد الصور الواقعية باستخدام الذكاء الاصطناعي، ما يجعلها مفيدة أيضًا لإضافة رسومات توضيحية أو أيقونات مميزة تضيف قيمة بصرية للمشروعات.
⭐ الميزات الأساسية لـ Text Design
✔️ توليد تصميمات مدعومة بالذكاء الاصطناعي
تستخدم الأداة خوارزميات متطورة لفهم وتحليل النصوص التي يدخلها المستخدم، ثم تترجمها إلى مقترحات تصميمية تناسب متطلبات المشروع وأهداف المستخدم.
✔️ توليد صور ذكي (AI Image Generation)
يمكن للمستخدمين طلب إنشاء صور وأيقونات واقعية أو رسوم توضيحية مبنية على الأوصاف النصية، ما يعزز من جمالية التصميم ويضيف له عمقًا بصريًا.
✔️ مكتبة غنية من عناصر التصميم
توفر الأداة مجموعة متنوعة من العناصر التصميمية الجاهزة مثل أشرطة التنقل، الأقسام الرئيسية، بطاقات المنتجات، الأزرار، القوائم، وغيرها، ما يتيح إمكانيات لا حصر لها لإبداع تصاميم فريدة.
✔️ تكامل سلس مع Figma
يتم دمج التصميمات الناتجة مباشرة في مشاريع Figma الخاصة بالمستخدم، ما يجعل عملية استيراد وتعديل التصاميم سهلة وسلسة دون الحاجة إلى خطوات إضافية معقدة.
✔️ أوضاع عمل متعددة
وضع التحليل (Analyze Mode): حيث تقدم الأداة اقتراحات ذكية لتحسين التصميمات أو إحياء الأفكار الأولية.
وضع التصميم (Design Mode): يتم فيه توليد التصاميم بناءً على النصوص المدخلة مباشرة.
وضع الصور (Image Mode): لتوليد صور وأيقونات متطورة تضيف لمسة واقعية أو إبداعية للتصاميم.
⚙️ حالات الاستخدام والتطبيقات العملية
1. اقتراحات تصميم مدعومة بالذكاء الاصطناعي
يمكن للمصممين الذين يواجهون صعوبة في بدء مشروعهم أو تحديد الشكل المناسب للعناصر، الاعتماد على الأداة للحصول على أفكار واقتراحات ذكية مبنية على النصوص التي تصف رؤيتهم، مما يسرع من بداية العمل ويوفر الوقت.
2. توليد تصاميم بصرية جذابة بناءً على أوصاف نصية
بدلاً من قضاء ساعات في رسم وتصميم كل عنصر يدويًا، يمكن للمستخدمين كتابة وصف مختصر لاحتياجاتهم (مثلاً: "شريط تنقل بسيط بألوان زاهية وقائمة منسدلة") والحصول فورًا على تصميم جاهز يمكن تعديله بسهولة داخل Figma.
3. إنشاء صور وأيقونات واقعية
عندما يحتاج المشروع إلى صور توضيحية أو أيقونات فريدة لتعزيز التجربة البصرية، يمكن استخدام وضع الصور في Text Design لتوليد هذه الموارد تلقائيًا، مما يوفر على المصمم عناء البحث أو التصميم اليدوي.
🙋♂️ من هم المستخدمون المثاليون لأداة Text Design؟
مصممو واجهات المستخدم وتجربة المستخدم (UI/UX Designers): الذين يسعون لتسريع إنتاج التصميمات الأولية وتحسين تدفق العمل باستخدام الذكاء الاصطناعي.
مصممو المنتجات (Product Designers): الذين يحتاجون إلى تجسيد أفكارهم بشكل سريع واحترافي بدون تعقيدات التصميم اليدوي.
المصممون الجرافيكيون (Graphic Designers): الراغبون في دمج أدوات الذكاء الاصطناعي مع أدوات التصميم التقليدية لزيادة جودة وابتكار التصميمات.
مستخدمو Figma: سواء كانوا مستقلين أو ضمن فرق عمل، يمكنهم الاستفادة من هذه الإضافة لتعزيز إنتاجيتهم وتحسين جودة أعمالهم.
كيف يمكن لأداة Text Design أن تُحدث فرقًا في سير عملك؟
توفير الوقت: بدلاً من تخصيص ساعات طويلة للرسم اليدوي أو إعادة تصميم العناصر، يمكن للأداة توليد التصميمات بسرعة مع إمكانية التعديل لاحقًا.
رفع جودة التصميمات: بفضل خوارزميات الذكاء الاصطناعي المتقدمة، تضمن الأداة أن تكون التصميمات متناسقة، جذابة، وعملية، مما يرفع من مستوى المنتج النهائي.
تعزيز الإبداع: القدرة على تجربة عدد لا محدود من التصميمات المختلفة من خلال أوصاف نصية بسيطة تفتح آفاقًا جديدة للإبداع والابتكار.
تكامل كامل مع أدواتك الحالية: كونها مدمجة داخل Figma، لا داعي للقلق بشأن التوافق أو الاستيراد والتصدير، مما يسهل عملية التعاون والعمل الجماعي.
خطوات استخدام Text Design في Figma
تثبيت الإضافة: يمكن تثبيت Text Design بسهولة من متجر إضافات Figma.
اختيار وضع العمل: يمكنك التبديل بين وضع التحليل، التصميم، أو الصور حسب الحاجة.
إدخال الوصف النصي: قم بكتابة وصف تفصيلي لما ترغب في تصميمه.
استلام التصميمات: تولد الأداة التصميمات أو الصور بناءً على النص، وتعرضها داخل واجهة Figma مباشرة.
التعديل والتخصيص: يمكنك تعديل التصميم حسب رؤيتك وأهداف المشروع.
حفظ ومشاركة: استكمل مشروعك وشاركه مع فريقك أو عملائك بسهولة.
كيف تتابع آخر التحديثات والمستجدات؟
يمكنك متابعة أخبار تحديثات Text Design من خلال متابعة حسابهم على تويتر أو زيارة موقعهم الإلكتروني الرسمي للحصول على الدعم، النصائح، والأدوات التعليمية التي تساعدك على الاستفادة القصوى من قدرات الأداة.
خلاصة
إن أداة Text Design تمثل جيلًا جديدًا من أدوات التصميم الذكية التي تمكّن المصممين من تحويل الأفكار النصية البسيطة إلى تصميمات غنية، متطورة، وعملية بسرعة فائقة. بتكاملها المتميز مع Figma، توفر هذه الأداة تجربة تصميم متكاملة تجمع بين قوة الذكاء الاصطناعي ومرونة العمل الإبداعي.
إذا كنت ترغب في رفع مستوى تصاميمك، توفير وقتك، واستكشاف إمكانيات جديدة في التصميم، فإن Text Design هي الأداة التي يجب أن تبدأ باستخدامها اليوم.
في عالم التصميم الرقمي المتسارع، يحتاج المصممون إلى أدوات ذكية تساعدهم على تحويل أفكارهم وتجاربهم إلى تصاميم بصرية احترافية بسهولة وسرعة. هنا يأتي دور Text Design، الإضافة المبتكرة التي تجمع بين قوة الذكاء الاصطناعي ومرونة منصة التصميم الشهيرة Figma، لتحدث ثورة في طريقة صناعة وتصميم العناصر البصرية.
هذه الأداة الذكية تُمكن المستخدمين من إدخال وصف نصي بسيط وتحويله مباشرة إلى عناصر تصميمية جذابة وعملية، بالإضافة إلى توليد صور واقعية تساعد على إثراء المشروعات التصميمية بطريقة لم تكن متاحة من قبل.
ما هو Text Design؟
Text Design هو ملحق (plugin) فريد من نوعه مدمج مع Figma، يمكّن المصممين من الاستفادة من تقنيات الذكاء الاصطناعي لتوليد تصاميم مخصصة بناءً على أوصاف نصية فقط. بدلاً من البدء في رسم أو تخطيط من الصفر، يمكن للمستخدمين كتابة وصف دقيق لما يرغبون في تصميمه—سواء كان شريط تنقل، قسم رئيسي (Hero Section)، بطاقة منتج، أو حتى أي عنصر تصميمي آخر—ليتم تحويل هذه الأوصاف إلى تصاميم حقيقية جاهزة للاستخدام.
الأداة لا تقتصر فقط على تحويل النصوص إلى تصاميم، بل تقدم أيضًا ميزة توليد الصور الواقعية باستخدام الذكاء الاصطناعي، ما يجعلها مفيدة أيضًا لإضافة رسومات توضيحية أو أيقونات مميزة تضيف قيمة بصرية للمشروعات.
⭐ الميزات الأساسية لـ Text Design
✔️ توليد تصميمات مدعومة بالذكاء الاصطناعي
تستخدم الأداة خوارزميات متطورة لفهم وتحليل النصوص التي يدخلها المستخدم، ثم تترجمها إلى مقترحات تصميمية تناسب متطلبات المشروع وأهداف المستخدم.
✔️ توليد صور ذكي (AI Image Generation)
يمكن للمستخدمين طلب إنشاء صور وأيقونات واقعية أو رسوم توضيحية مبنية على الأوصاف النصية، ما يعزز من جمالية التصميم ويضيف له عمقًا بصريًا.
✔️ مكتبة غنية من عناصر التصميم
توفر الأداة مجموعة متنوعة من العناصر التصميمية الجاهزة مثل أشرطة التنقل، الأقسام الرئيسية، بطاقات المنتجات، الأزرار، القوائم، وغيرها، ما يتيح إمكانيات لا حصر لها لإبداع تصاميم فريدة.
✔️ تكامل سلس مع Figma
يتم دمج التصميمات الناتجة مباشرة في مشاريع Figma الخاصة بالمستخدم، ما يجعل عملية استيراد وتعديل التصاميم سهلة وسلسة دون الحاجة إلى خطوات إضافية معقدة.
✔️ أوضاع عمل متعددة
وضع التحليل (Analyze Mode): حيث تقدم الأداة اقتراحات ذكية لتحسين التصميمات أو إحياء الأفكار الأولية.
وضع التصميم (Design Mode): يتم فيه توليد التصاميم بناءً على النصوص المدخلة مباشرة.
وضع الصور (Image Mode): لتوليد صور وأيقونات متطورة تضيف لمسة واقعية أو إبداعية للتصاميم.
⚙️ حالات الاستخدام والتطبيقات العملية
1. اقتراحات تصميم مدعومة بالذكاء الاصطناعي
يمكن للمصممين الذين يواجهون صعوبة في بدء مشروعهم أو تحديد الشكل المناسب للعناصر، الاعتماد على الأداة للحصول على أفكار واقتراحات ذكية مبنية على النصوص التي تصف رؤيتهم، مما يسرع من بداية العمل ويوفر الوقت.
2. توليد تصاميم بصرية جذابة بناءً على أوصاف نصية
بدلاً من قضاء ساعات في رسم وتصميم كل عنصر يدويًا، يمكن للمستخدمين كتابة وصف مختصر لاحتياجاتهم (مثلاً: "شريط تنقل بسيط بألوان زاهية وقائمة منسدلة") والحصول فورًا على تصميم جاهز يمكن تعديله بسهولة داخل Figma.
3. إنشاء صور وأيقونات واقعية
عندما يحتاج المشروع إلى صور توضيحية أو أيقونات فريدة لتعزيز التجربة البصرية، يمكن استخدام وضع الصور في Text Design لتوليد هذه الموارد تلقائيًا، مما يوفر على المصمم عناء البحث أو التصميم اليدوي.
🙋♂️ من هم المستخدمون المثاليون لأداة Text Design؟
مصممو واجهات المستخدم وتجربة المستخدم (UI/UX Designers): الذين يسعون لتسريع إنتاج التصميمات الأولية وتحسين تدفق العمل باستخدام الذكاء الاصطناعي.
مصممو المنتجات (Product Designers): الذين يحتاجون إلى تجسيد أفكارهم بشكل سريع واحترافي بدون تعقيدات التصميم اليدوي.
المصممون الجرافيكيون (Graphic Designers): الراغبون في دمج أدوات الذكاء الاصطناعي مع أدوات التصميم التقليدية لزيادة جودة وابتكار التصميمات.
مستخدمو Figma: سواء كانوا مستقلين أو ضمن فرق عمل، يمكنهم الاستفادة من هذه الإضافة لتعزيز إنتاجيتهم وتحسين جودة أعمالهم.
كيف يمكن لأداة Text Design أن تُحدث فرقًا في سير عملك؟
توفير الوقت: بدلاً من تخصيص ساعات طويلة للرسم اليدوي أو إعادة تصميم العناصر، يمكن للأداة توليد التصميمات بسرعة مع إمكانية التعديل لاحقًا.
رفع جودة التصميمات: بفضل خوارزميات الذكاء الاصطناعي المتقدمة، تضمن الأداة أن تكون التصميمات متناسقة، جذابة، وعملية، مما يرفع من مستوى المنتج النهائي.
تعزيز الإبداع: القدرة على تجربة عدد لا محدود من التصميمات المختلفة من خلال أوصاف نصية بسيطة تفتح آفاقًا جديدة للإبداع والابتكار.
تكامل كامل مع أدواتك الحالية: كونها مدمجة داخل Figma، لا داعي للقلق بشأن التوافق أو الاستيراد والتصدير، مما يسهل عملية التعاون والعمل الجماعي.
خطوات استخدام Text Design في Figma
تثبيت الإضافة: يمكن تثبيت Text Design بسهولة من متجر إضافات Figma.
اختيار وضع العمل: يمكنك التبديل بين وضع التحليل، التصميم، أو الصور حسب الحاجة.
إدخال الوصف النصي: قم بكتابة وصف تفصيلي لما ترغب في تصميمه.
استلام التصميمات: تولد الأداة التصميمات أو الصور بناءً على النص، وتعرضها داخل واجهة Figma مباشرة.
التعديل والتخصيص: يمكنك تعديل التصميم حسب رؤيتك وأهداف المشروع.
حفظ ومشاركة: استكمل مشروعك وشاركه مع فريقك أو عملائك بسهولة.
كيف تتابع آخر التحديثات والمستجدات؟
يمكنك متابعة أخبار تحديثات Text Design من خلال متابعة حسابهم على تويتر أو زيارة موقعهم الإلكتروني الرسمي للحصول على الدعم، النصائح، والأدوات التعليمية التي تساعدك على الاستفادة القصوى من قدرات الأداة.
خلاصة
إن أداة Text Design تمثل جيلًا جديدًا من أدوات التصميم الذكية التي تمكّن المصممين من تحويل الأفكار النصية البسيطة إلى تصميمات غنية، متطورة، وعملية بسرعة فائقة. بتكاملها المتميز مع Figma، توفر هذه الأداة تجربة تصميم متكاملة تجمع بين قوة الذكاء الاصطناعي ومرونة العمل الإبداعي.
إذا كنت ترغب في رفع مستوى تصاميمك، توفير وقتك، واستكشاف إمكانيات جديدة في التصميم، فإن Text Design هي الأداة التي يجب أن تبدأ باستخدامها اليوم.
أدوات مشابهة

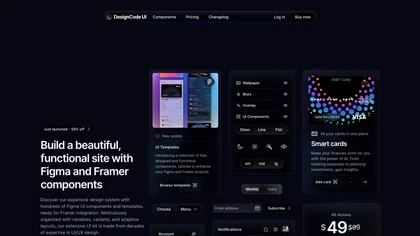
DesignCode UI
مجاني + مدفوع

newroom.io
مجاني

Kartiv
مجاني + مدفوع

Polarr Copilots
مجاني + مدفوع

Calligrapher
مجاني

Remodeled AI
مجاني + مدفوع

HueHive
مجاني + مدفوع

Dzine
تجربة مجانية

Autoname
مجاني

stockimg.ai
تجربة مجانية
احدث الاقسام المضافة
احدث الادوات
تعليم اللغات
Reggie
التصميم والجرافيك
Text to Design
إنشاء الصور
Image Variations: AI Generator
تحليل البيانات
People for AI
فن ورسم
Text-To-Pokemon
كتابة المقالات
Fast AI Essay Writer
محركات البحث